Adding a Map
Show your visitors a map of a specified location. You can use this widget to display the location of your business or a special event. You can also use it to show customers where they can find parking.
Add the Map widget onto your website. To learn more about adding widgets to your website, see Adding Widgets.
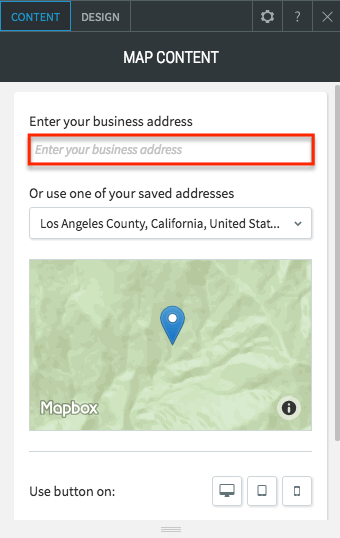
Once the widget has been placed, the Content Editor will appear.
Enter your business address in the text box at the top of the Content Editor.
Select the address from the dropdown that appears.
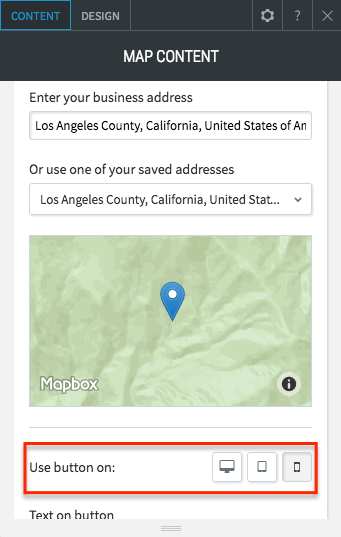
You can choose to display a map button instead of a map image. To display a map button on specific devices, select the device(s) where you want the button to appear. If no devices are chosen, the map image will be displayed.
Enter the text that you want to appear on the button in the "Text on button" field.
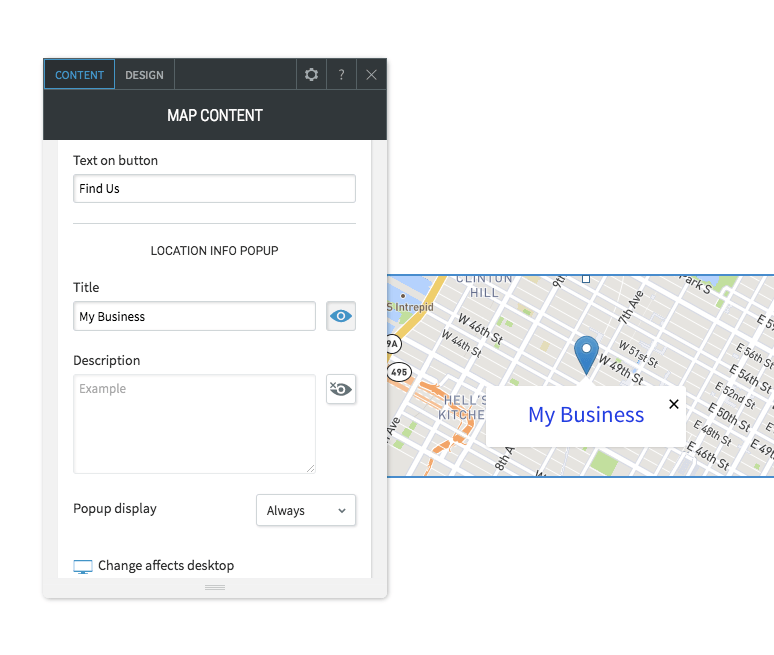
Displaying a Location Info Popup
You can also display a location info popup on the map widget. Change the title, description and display options in the Content Editor of the map widget.
If your address does not show up in the drop-down, it means we are unable to find it in MapBox's API (sometimes different than their maps search). To get around this problem, try linking a Button widget
directly to the map URL in Google Maps instead. If your address is missing from MapBox, you can send a request directly to MapBox to add your address.
If you need help on editing the design of your widget, visit our Widget Design
page.