Adding a Photo Gallery
The Photo Gallery widget makes it easy to add multiple images to your website. When images in the Photo Gallery are clicked, they can be opened in a lightbox gallery or linked to a page on your website, a website URL, a popup, an anchor, an email address or more. If you like, you can add titles, descriptions and Alternative Text to each image.
Add the Photo Gallery widget onto your website. To learn more about adding widgets to your website, see Adding Widgets.
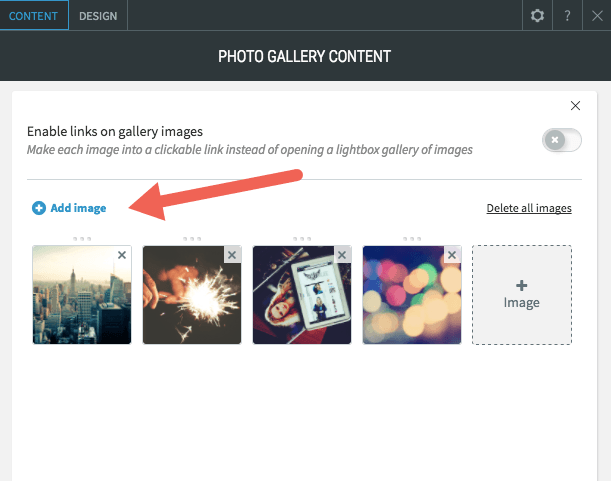
Once the widget has been placed, the Content Editor will appear.
Adding Photos
Click the Add image button.
Select any of the images you have in the image picker.
From here, you can:
- Select the folder with images you want to use
- Press the "+" icon to upload your own image
- Switch to the Full View for more image choice options
See the image picker
page for more information.
You can add titles, text and buttons to your images in the gallery. Add these features by clicking on the image and editing the image settings. You can also add links when the buttons are viewable. Content is viewable when the eye icon is highlighted.
Customizing your Photo Gallery
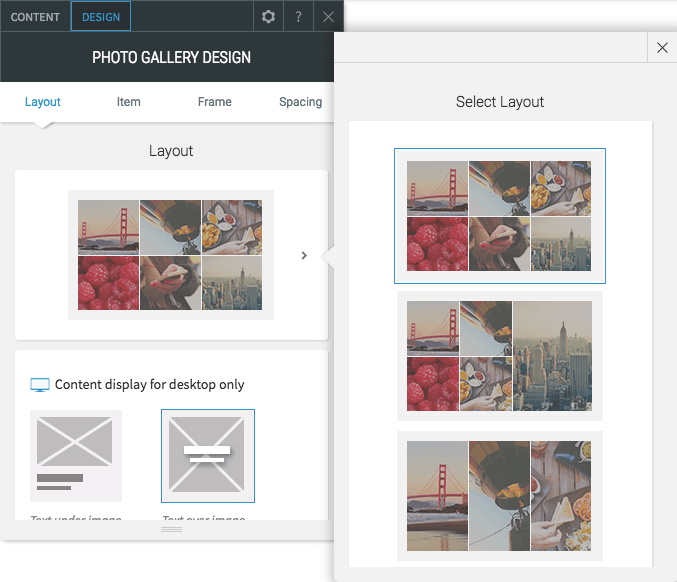
To change the Photo Gallery layout, open the Design Editor
and click the Layout section. We have multiple layouts to choose from to provide more design options to your Photo Galleries. Layouts are managed per-device and based on the current view in which the layout is selected. Note that some layouts are only available in the new Photo Gallery widget.
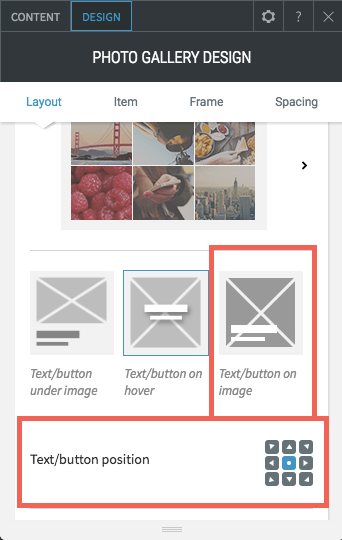
Text can be set under images on the hover, or on the image in the Layout tab. You can change the text and button positions as well as button styling and size.
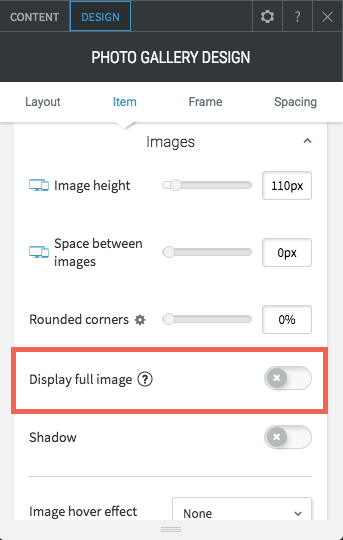
You can change the image height and spacing between the images. Note that this is only applicable for certain layouts. You can also add rounded corners, display the full image on the gallery, add shadows, and change the image hover effect and animation.
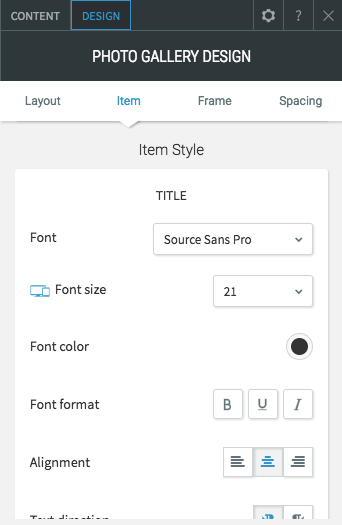
To change the font style of the image titles and descriptions, click the Item tab.
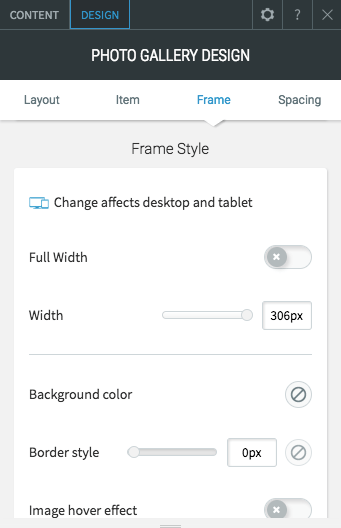
To add a background color, customize the border, and add hover effects and animations, click the Frame tab.
To change the inner and outer spacing, click the Spacing
tab.