Image Slider Widget
Add an Image Slider widget to your website in order to display a set of images one after another in a row or column. You can add multiple images to display as a slideshow. Instead of having multiple image widgets cluttering your rows and columns, use a single Image Slider widget to get the job done.
Add an image slider widget onto your website. To learn more about adding widgets to your website, see
Adding Widgets.
The Content Editor will appear.
Add an Image
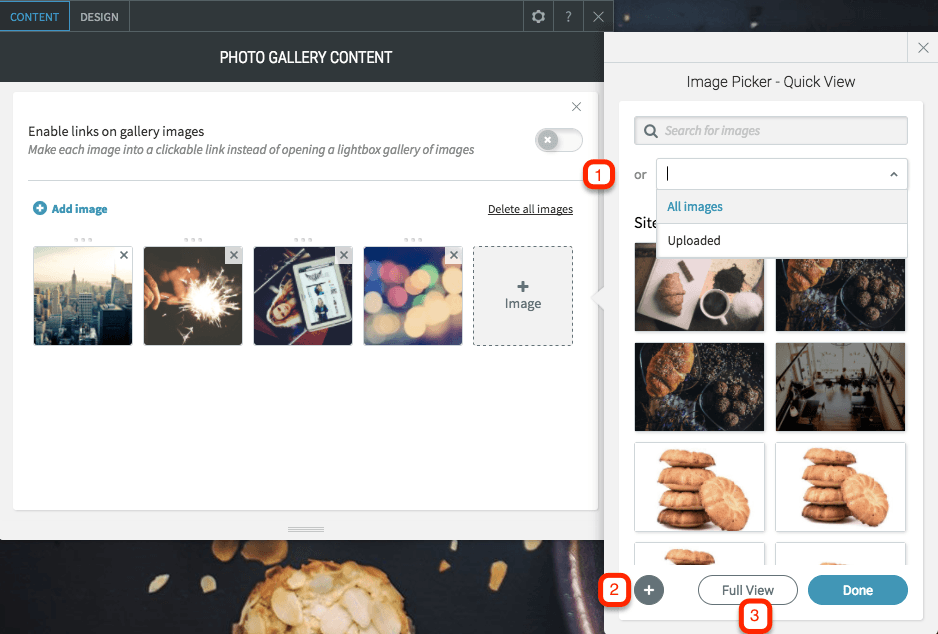
Add an image by clicking the Add Image button or by clicking any blank image spot. This will open the Choose & Place an Image
dialog so that you can pick the image you want to add.
From here, you can:
- Select the folder with images you want to use
- Press the "+" icon to upload your own image
- Switch to the Full View for more image choice options
Edit / Replace an Image
Clicking an image that's already been added to the slider will open an Image Settings dialog to the right.
Click the Replace button to open the Choose & Place an Image
dialog again so that you can pick a different image.
Click the Edit button to open our built-in image editor where you can add simple features and styles to your image.
Remove an Image
Clicking an image that's already been added to the slider will open an Image Settings dialog to the right.
Click the Replace button to open the Choose & Place an Image
dialog again so that you can pick a different image.
Click the Edit button to open our built-in image editor where you can add simple features and styles to your image.
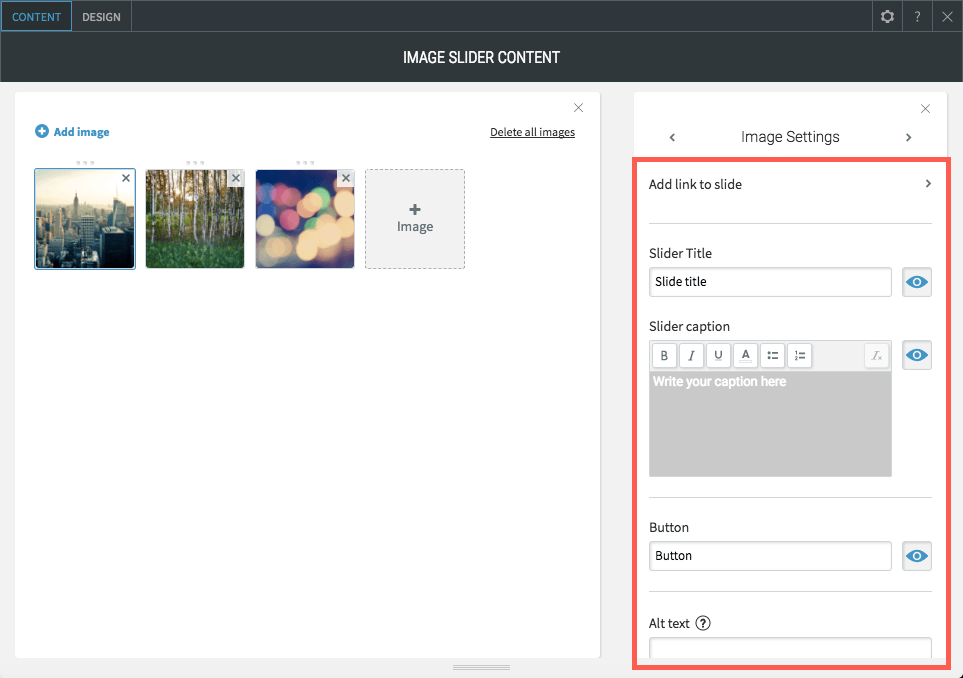
Image Settings
More options can be seen for each image by scrolling down in the Image Settings dialog. These include:
- Add Link to Slide: Makes the whole image a button that can be linked like a button widget.
- Slider Title: Adds large text to the slider image.
- Slider Caption: Adds smaller text to the slider image below the title text. Use the Rich Text Editor to add color, emphasis (bold, italics and underline), and bullets to text in the caption box.
- Button: Adds a button to the slider image that can be linked like a button widget.
- Alt Text: Adds alternate text to display for SEO reasons or when the image cannot be displayed.
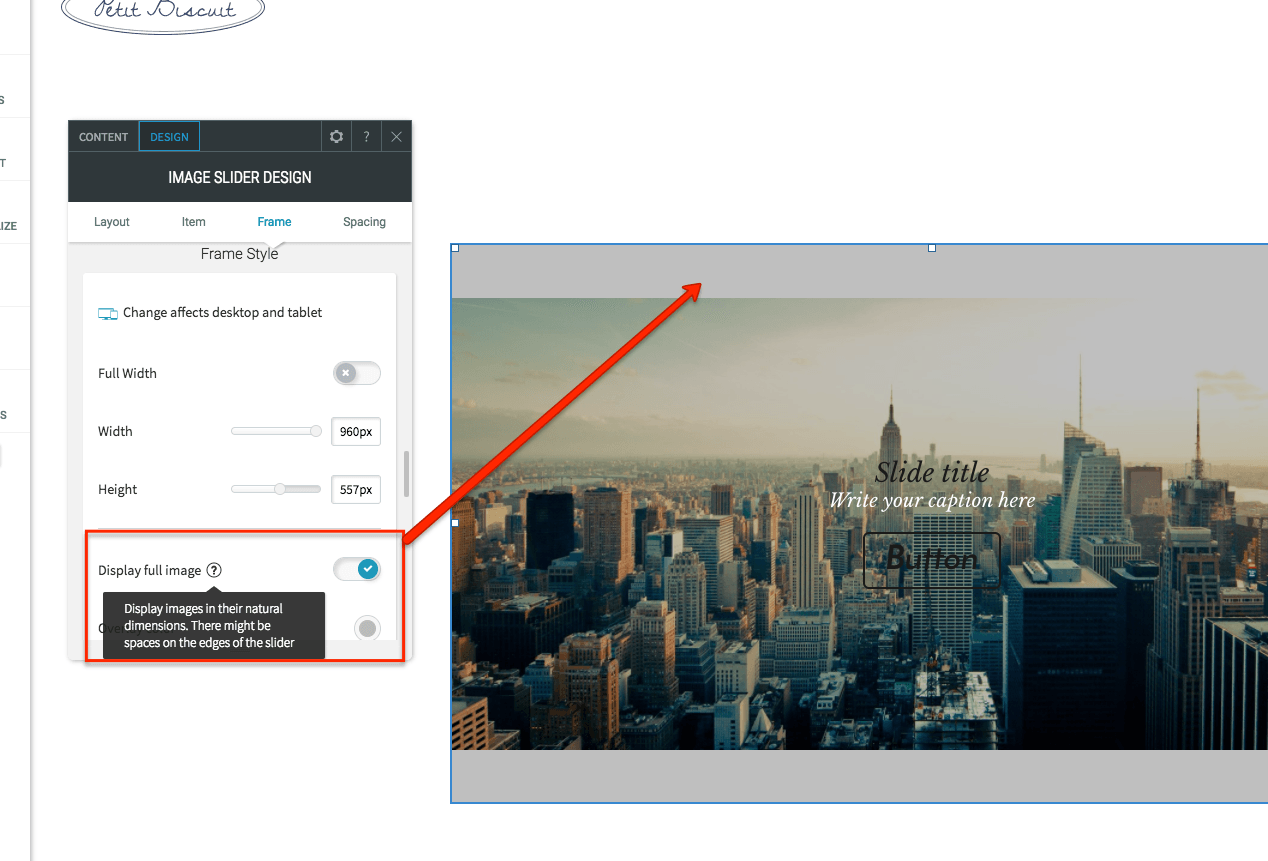
Displaying Full Images
When images are added to the image slider, they will not be displayed in their natural dimensions. These images are displayed to fill the image slider dimensions, so images can become stretched or blurry. To display images in its natural dimensions, you can toggle the ‘Display full image’ option in the Design Editor.
If you need help on editing the design of your widget, visit our Widget Design
page.