Image Widget
Use the Image widget to insert an image into your website. You can customize images to act as buttons and navigate to other pages or Websites, download files, or activate popups. Images are a great way to decorate websites, show off products or storefronts, and create an additional way to communicate with visitors.
Image Size Guidelines
Add the Image widget onto your website. To learn more about adding widgets to your website, see Adding Widgets.
Once the widget has been placed, the Content Editor will appear.
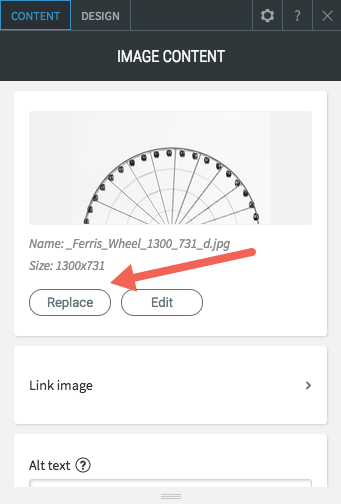
Click the Replace button to select an image.
Choose between the existing stock photos in the Photo Gallery or add your own images using the Upload New Image button in the Choose and Place Images
menu.
The Content Editor controls the content of the image - In this tab, you can:
- Replace the image - Change the graphic of the image widget.
- Edit the image - Change image properties by using the Photo Editor.
- Link the image - Images can be linked to other pages and URLs, popups, anchors, email addresses and downloadable files. When a visitor clicks on the image, they will be taken to the link.
- Add Alternative Text - Enables search engines to recognize image content. Use this text to describe the image.
- Add a Tooltip - Text shown when a visitor hovers over an image.
The design tab
is displayed in one window but is divided into three Predefined Sections - Layout, Style and Spacing.
Layout
Use the layout section to edit the dimensions of the image. You can make edits to the:
- Width
- Height
You also have the option to keep the proportions of the image. When the "Keep proportion" option is checked, any changes made to the width will also affect the height of the image to keep the image proportional.
Style
Use the style section to add other effects to your image such as:
- Border style
- Rounded corners
- Shadow
Spacing
Use the spacing section to control the space of the widget relative to other widgets around it. You can edit the:
- Margin - this is the outer spacing, indicating the numbers on the outer section of the spacing square.
- Padding - this is the inner spacing, indicating the numbers on the inner section of the spacing square.