Forms
Navigate to the form page on your website. If you require a new page, visit our Pages
page.
Click Edit Content.
The field types available are displayed below.
Checkbox
Creates a checkbox that users can select or not. More than one selection can be made.
- Select the ‘checkbox’ icon. A Checkbox Properties pop-up will appear.
- Enter the name assigned to this checkbox. Example: Services Required
- Enter the value. Example: Pre-arrangement
- Use the Selected checkbox if the box will be automatically checked (default).
- Click OK.
** To include multiple values (more than one clicked checkbox) in the email returned to you, add [] (left and right square brackets) after the name (ex. Services[] ). All values selected (ex. Pre-arrangement, Funeral, Burial) will display in the returned email as Services=array(“Pre-arrangement’,“Funeral”,“Burial”).
Radio Button
Creates a circle that can be selected from various options. Online visitors can only choose one option.
- Select the ‘circle’ icon. A Radio Button Properties pop-up will appear.
- Enter the name assigned to this radio button. Example: Contact Preference.
- Enter the value assigned to this radio button. Example: Phone.
- Use the Selected checkbox if you would like the radio button to be selected by default.
- Click OK.
Text Field
Insert a text field in the form.
- Select the ‘text’ icon. A Text Field Properties pop-up will appear.
- Enter the name of the text field.
- The value of this field will most likely the same as the name.
- Character Width – Enter the number of characters to define the space required for the text field. If left blank, the text field’s size will be determined by the browser.
- Maximum Characters – Enter the maximum number of characters allowed for the text field. (ex. 10 for a phone number with area code and no spaces.) If left blank, the text field’s size will be determined by the browser.
- Type – use the dropdown to select whether this will be a plain text or password option.
- Click OK.
Text Area
Insert a multi-line text area.
- Select the ‘multi-line’ icon. A Text Area Properties pop-up will appear.
- Enter the name of this text area.
- Enter the number of characters required for the width of the text area. If left blank, the text field’s size will be determined by the browser.
- Enter the number of rows required for in the text area. If left blank, the text field’s size will be determined by the browser.
- Click OK.
Drop Down
Insert a selection / drop down field.
- Select the ‘selection’ icon. A Selection Field Properties pop-up will appear.
- Enter the name of this drop down menu.
- The value is the name listed in the email sent once form is submitted. This would most likely be the same as the name.
- Size – Enter the number of options to be listed in the drop down menu.
- Enter the text and value of the first item in the drop down menu. The text is the name of the item that will appear in the drop down menu. The value is the name sent in the email.
- Click the ‘Add’ button.
- Repeat the above steps until all options are added for the drop down menu.
Use the ‘Modify’ button to change the name of an item in the drop down menu. To edit a listing from the first column, click the name and edit the text within the Text field. To edit a listing from the second column, click the name and edit the text within the Value field.
Use the Up and Down buttons to change the order of the dropdown items.
Click OK when all updates have been made.
Buttons
Insert a button into the form.
- Select the ‘button’ icon. A Button Properties pop-up will appear.
- Enter the name of this button.
- The value will be sent via email and is most likely the same as above.
- Type – use the dropdown to select the button type (submit, reset, etc…).
- Click OK.
Attaching Files
If you want people to have the ability to submit attachments with their form, enter the following code within the Thank-You Message (shown in below image).
<a_href="mailto:youremailaddress">Email Us</a>
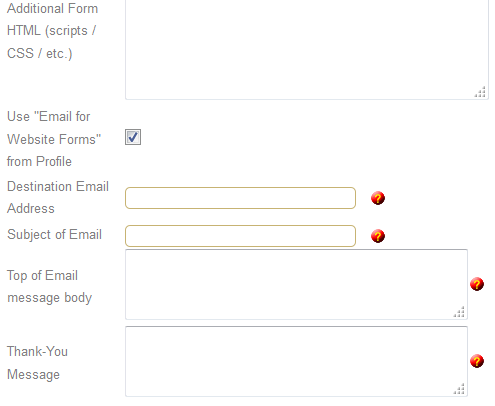
Form Settings
After building the form, review the additional information below to ensure the information is correct.
- Additional Form HTML (advanced users only) – Add html to enhance the form but only if familiar with html code.
- Destination Email Address – Enter the email address where the form will be sent. If more than one email address is required, separate each with a comma.
- If you want the email address to pull from System Profile > Email for website forms, check the box.
- Subject of Email – The subject line of the email.
- Top of Email message body – Add a brief explanation of the email to ensure recipients understand the submitted information.
- Thank-You Message – The automatic reply can thank online visitors who submit forms for taking the time to complete.
Click Save is any changes are made.