Connected Data
Connected Data allows you to connect your site widgets to data that inside the site’s Content Library. This enables you to have one source of truth to build websites more quickly, keep websites up-to-date and accurate, ensure site-wide consistency of important information and more. When sites widgets are connected via Connected Data, you no longer need to manually change the data in each of the widgets as they are controlled via the Content Library.
Collecting and editing the data
In order to connect widgets via Connected Data, the content must be stored in the Content Library. There are several ways of filling the Content Library with data (you can use all):
- Manually - Go to the Content Library and add content: business info (addresses, phone numbers, social links etc), text, images and more
- Via the Collect from client form - All content your customer fills in the content collection form is added automatically to the content library.
The structure of Connected Data
For data to be connected via Connected Data, it must have a label and content.
- Label - the label is the unique indication of the content in the library that binds it to the widget on the site.
- Content - the information (text, image, phone etc.) that's in the content library and once connected to a widget will be displayed on the website.
The content you can populate the Content library with is of two types: text and images.
Connecting data to your site
The data you can connect to the widgets on your site is summarized in the following table:
Widgets
Content Library Data
Widgets
- Business text: all options
- Business info:
- Social links
- Phone number
- Email address
- Locations (address)
Map
Business info - Location
Multi location
Business info - Location
Button / click to call / click to email (text on button)
Business info:
- Social links
- Phone number
- Email Address
- Business text
Image gallery
Collections (Image, Description, Title)
Image slider
Collections
Background Image
Business images:
- Logo
- Single image
Background slider
Collections
Connect data to site elements
- To connect data to site elements, there must be content in the Content Library. If there is no content, the option to Connect Data will not appear on the site.
- Right-click the widget you want to connect to a data field.
- From the context menu, choose Connect to data.
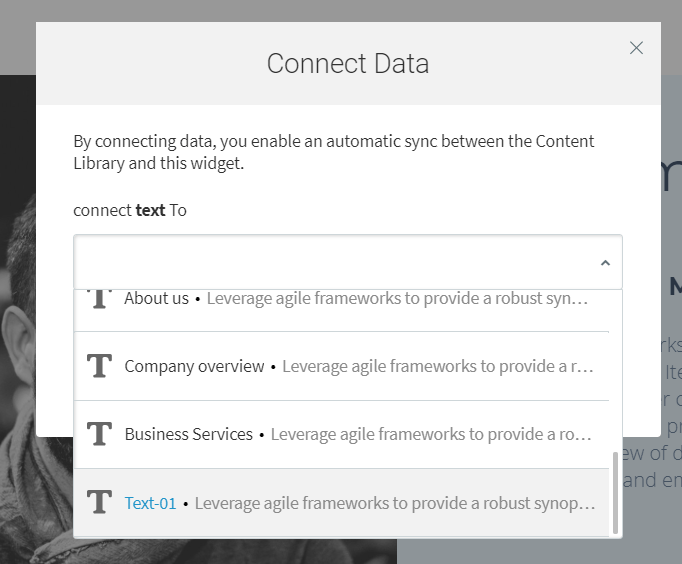
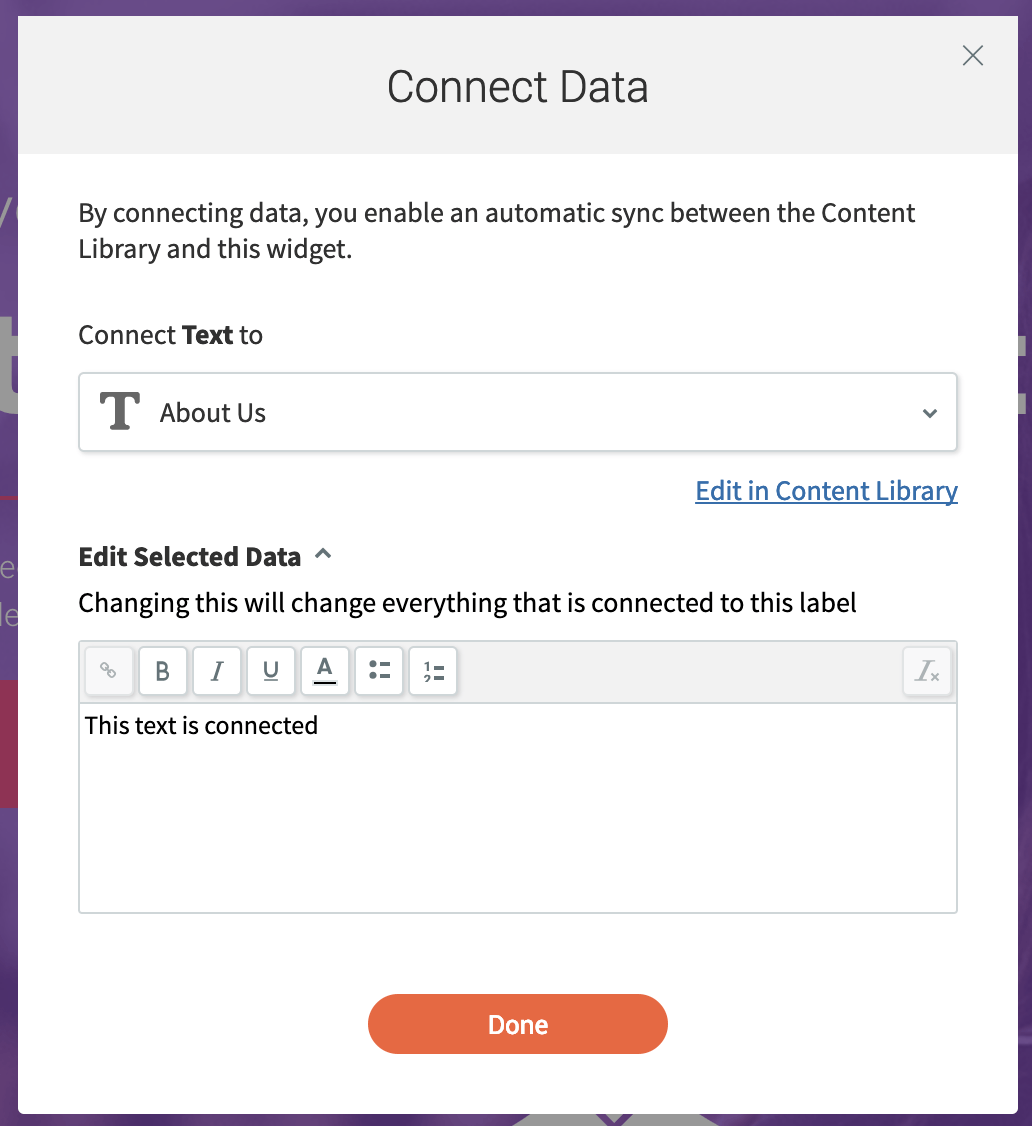
- In the Connect Data popup that opens select the data field that you want to connect this widget to.
Any widget you successfully connect to the data in the Content Library are marked with a blue connect data icon.
Edit data
The content that is being synced via Connected Data can only be edited in the Content Library. The data in the site editor will be automatically updated. Remember to republish the site after you make the changes.
The design of the connected site elements can be changed at any point.
If you are already editing the connected widget, for your convenience you can proceed to Content library and edit the data via the Connect Data popup by clicking Edit selected data.
If you are already editing the connected widget, for your convenience you can proceed to Content library and edit the data via the Connect Data popup by clicking Edit selected data.
Disconnect data
To disconnect a widget widget from Connected Data, do the following:
- Right-click the element to open the Context Menu.
- Choose Change connection.
- In the dropdown menu, choose None.
For widgets that have content editing menu, if you are already in the widget Content editor, you can hover on the blue icon in the top-right corner and click Disconnect.
- If you are connecting text data, it will take on the Global Text styles. In order to change the text style, go to the widget’s design editor. The inline text editing menu is not available for text widgets that are connected.
- Disconnecting a widget will revert the text and its style to the previously used one.
- Make sure the labels you choose are meaningful and unique. This will help you easily pick which content element should connect to which widget and help prevent changing the label in the future.
- Changing the content library label while a widget is connected will disconnect the widget.
- The content library field label does not appear on the website.
- Some content library fields have predefined labels. For example, the labels for Logo or Social icons fields are predefined. Other fields, such as Collections or non-default business text fields have custom labels you need to define yourself.
- Each text section in the Business info can contain up to 4000 characters.
Troubleshooting
- If you don’t see the Connected Data option in a widget’s context menu, it could be that the Content Library is empty. Make sure there is data here.
- If you don’t see a label you are looking for in the dropdown menu, double-check that the Content Library element you created with this label has content. You can only connect to empty labels in Template mode.
- If you don't see updated data in a specific widget, make sure the widget is connected to the correct label.