Before & After Widget
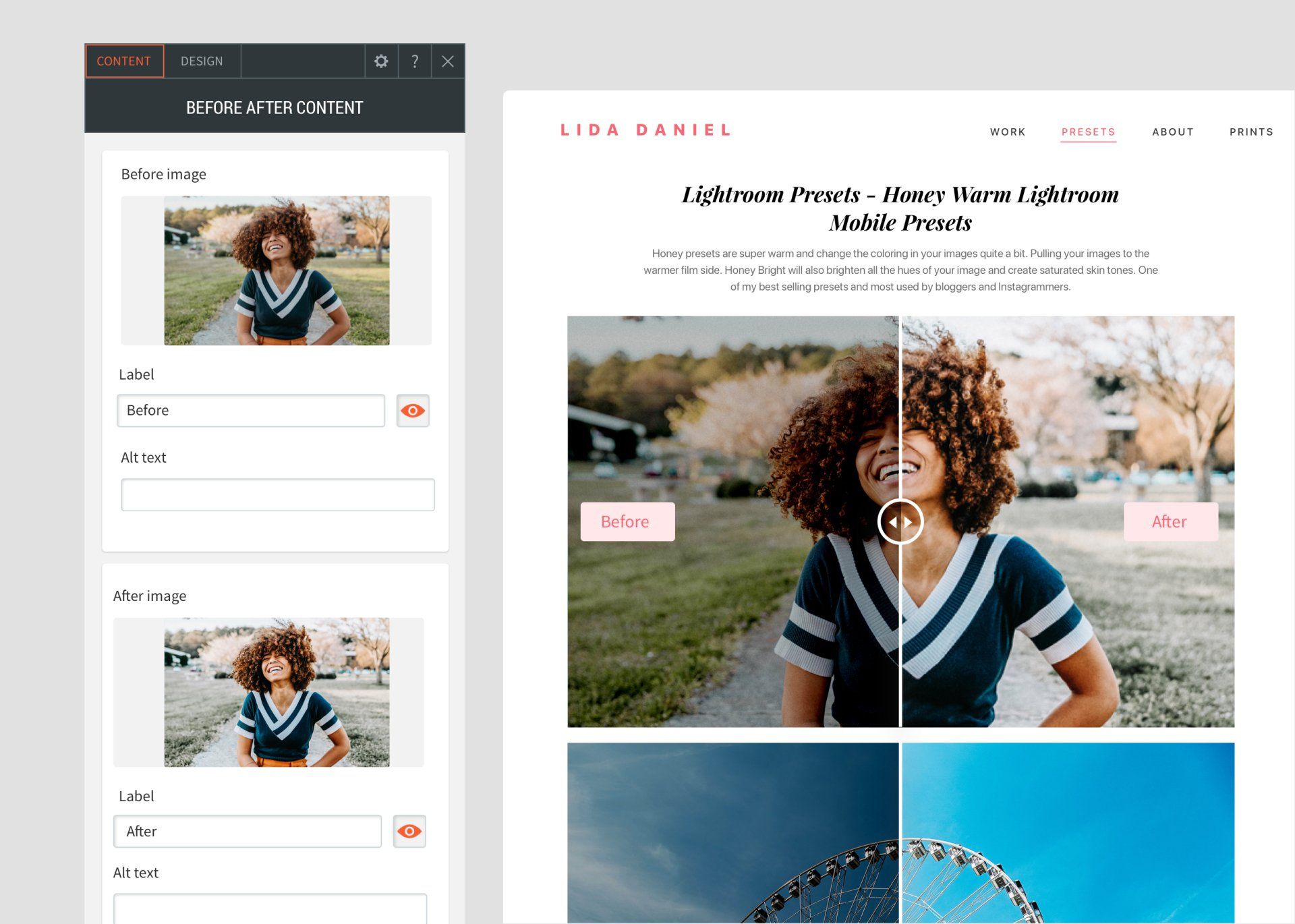
The Before & After widget enables you to show two images, side by side, for an eye-catching and engaging visual comparison. Load two images, add labels and alt text, choose your slider color and you’re good to go.
- Drag and drop the Before & After widget anywhere on your page. To learn more about adding widgets to your website, see Adding Widgets.
- Using the content editor, add before and after images, labels and alt text.
- Using the design editor, set the size of the images, slider color, label design and spacing. Regarding label design, you can control the label color, position and when it displays (always or on hover/click).
If you need help on editing the design of your widget, visit our Widget Design
page.